How To Export Images from Photoshop for the Web
Photoshop is an essential tool for designers, photographers, and creatives alike. It offers a vast array of features that can help you create stunning images. However, when it comes to exporting these images for the web, things can get a bit complicated. Different file formats, resolutions, and compression options can make the process confusing for those who are not familiar with the software. In this article, we will be guiding you through the process of exporting images from Photoshop for the web, helping you make the best choices for your projects.
Export Image for Web (Legacy)
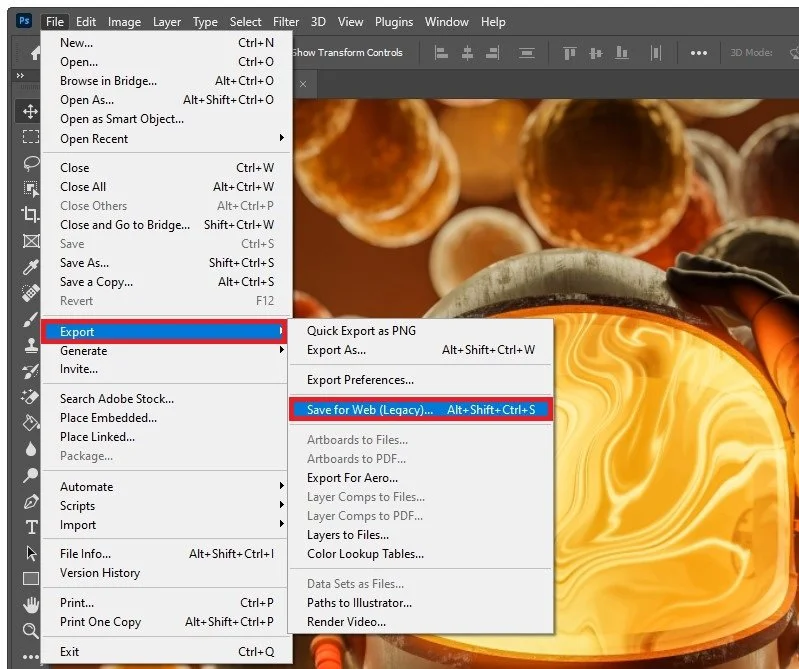
After editing your Photoshop image, navigate to File, and under Export, click on Save for Web (Legacy).
Photoshop > File > Export > Save for Web (Legacy)…
Change Image Preset, Format, Quality, Resolution & Size
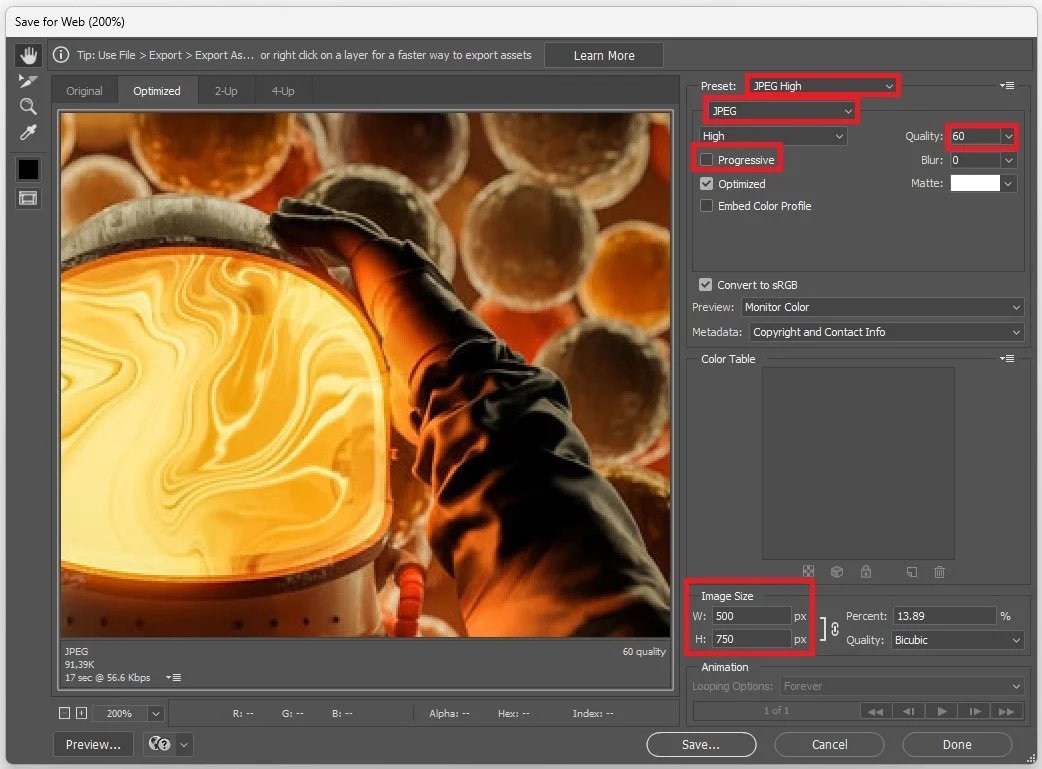
A new window will open up. Here, you can make all of your adjustments to reduce your file size, change the image format and still try to get excellent image quality. Your preview on the left-hand side will show you how detailed the image will remain while changing the settings on the right-hand side.
You can additionally preview the current format and size requirement for this image below the preview. For most images, you will want to use the JPEG Medium Preset while setting the actual image format to JPEG for larger images, PNG for images with a transparent background, or WBMP for smaller images.
You can then set the image quality to around 60. Make sure that the Progressive option is checked. This will allow a website to progressively load sharper versions of your uploaded image. A great file size for web images is around 100 kB, but depending on the resolution, it can end up half or double the size.
Under Image Size, make sure to change the resolution. Leave this link enabled in order to scale the image down while using the exact image dimensions. Unlink it if you wish to use a specific resolution. When setting the resolution to 500 x 750 in this example, I will end up with an image of around 90 kB, an excellent size for uploaded images on the web.
Save for Web > Preset / Image Size
Export Photoshop Image
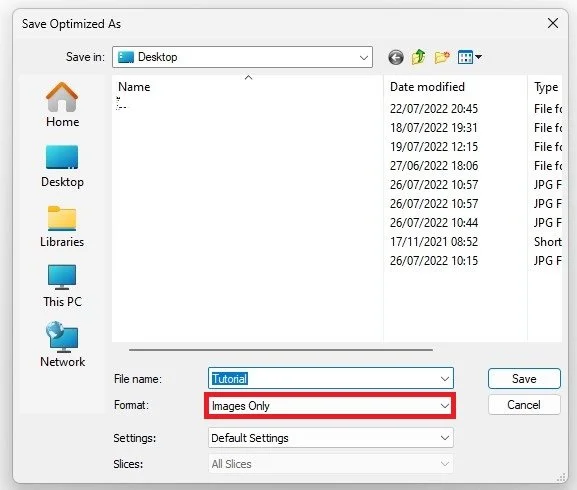
After clicking on Save, you can choose the correct file location and set the Format option to Images Only before exporting the project.
Save > Format > Images Only
-
Exporting images from Photoshop for the web is crucial because it allows you to optimize the images for online use. This optimization process helps reduce the file size, making your images load faster on websites and reducing bandwidth usage.
-
The ideal resolution for web images exported from Photoshop is 72 pixels per inch (PPI). This resolution is sufficient for most web images and helps keep the file size manageable.
-
Image compression is the process of reducing the file size of an image without sacrificing its quality. It is important when exporting images for the web because smaller file sizes lead to faster page load times and a better user experience.